- Have any questions?
The Importance of Sketching for developing Slot Games
The Importance of Sketching for developing Slot Games

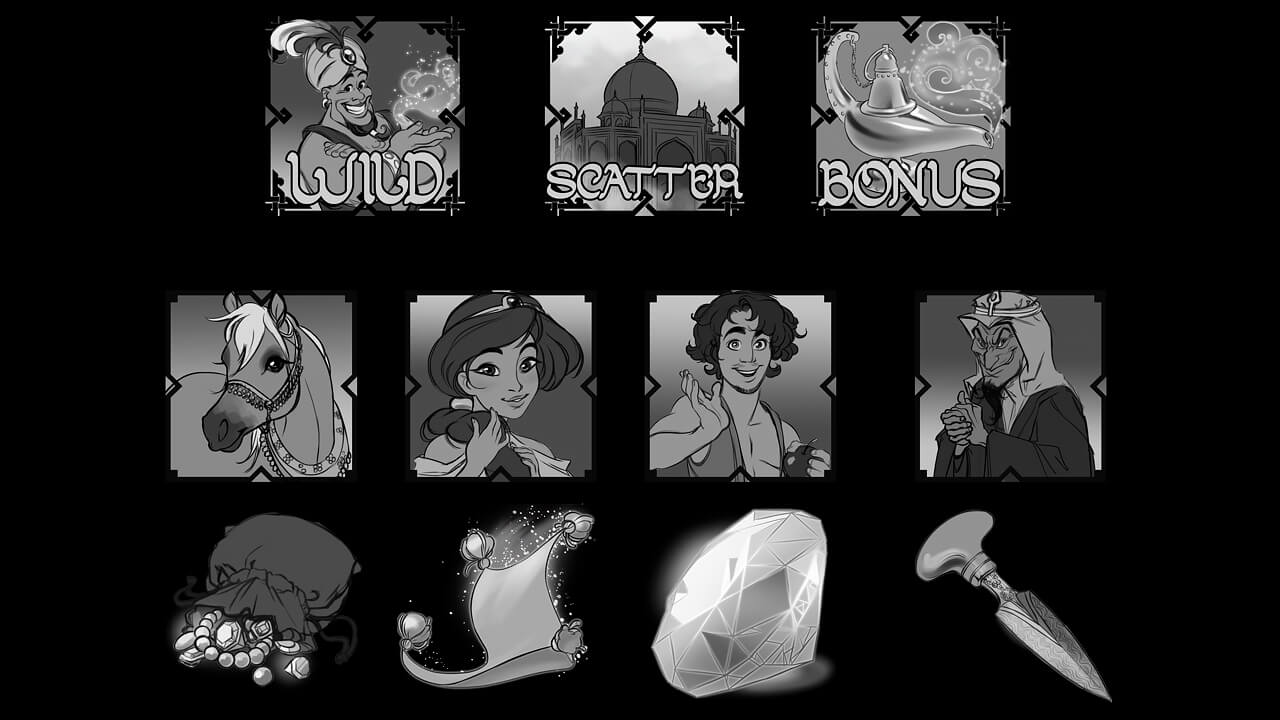
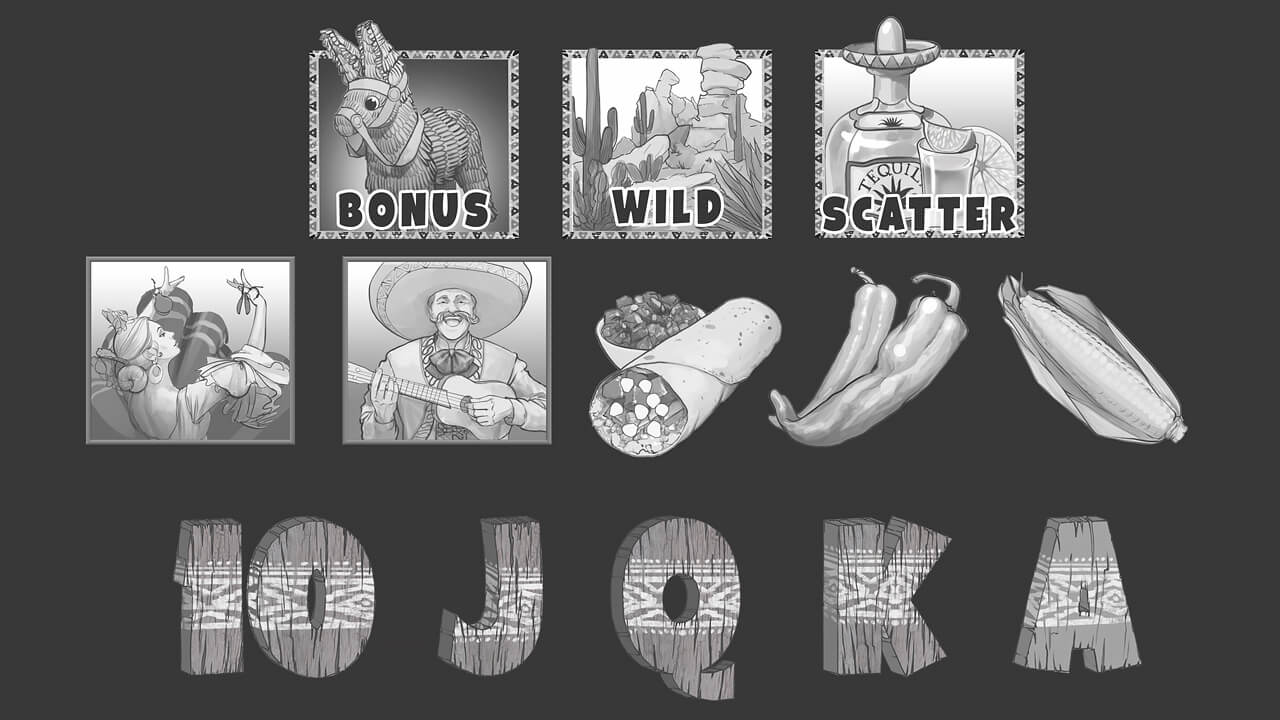
Sketch is a fundamental building block for the artist
Many game designers mistakenly assume that a sketch is an interface scheme (wireframe) or a prototype. Although they really are similar in some ways, but by and large they are “three big differences”. All of them pursue one goal – illustrating the concept of the interface and its behavior. But the sketch, scheme and prototype are created in different environments and lead to different results.

When doing a sketch, you need to get a basic concept of how the application will work in the user interface. There are many options for the interface embodiment of the idea. At this stage, you must find out what these options are and which one will be optimal. The details and specifics of the user interface are not so important here. It is more important now to understand that the user will see at each step of his expirience, before he reaches the goal.

When designing an interface scheme (wireframe), you must “lick” the concept of the application. Usually special software is used for this. Such an environment will allow you to work through the concept in more detail: the dimensions, location, order of elements, and so on. Also, you can carefully think through all the elements on the screen, not just the main ones. When you work in pixels, you get a clearer view of how the user interface will look and work. After you schematically design the interface, the concept will become much clearer, clearer and more perfect.

Creating a prototype, you must fully think over the behavior of the application. A key feature of the prototype is its interactivity. Those. It completely repeats the behavior of the future application. The difference from the final option is to simplify the graphics and content and, of course, in the complete absence of the backend. This stage is not used by all teams. The reasons for this are different, ranging from the resource-intensive prototyping and ending with the specificity of the product.

The sketch is always created first
Each designer has his own vision of the workflow. Someone can skip the sketch and proceed immediately to create the interface scheme. Someone can skip the scheme and proceed immediately to create a prototype. But if you miss one of these stages – you risk losing some of the conceptual ideas and competent detail. The project suffers, as it moves to a new stage prematurely and because of this it loses some of the key elements or thought-out logic.

Sketches help to brainstorm with the team / client
One of the most important advantages of sketches is that they allow you to quickly express your ideas and involve others in the project. Regardless of whether you draw a sketch on a whiteboard or a napkin, it is important that the project team or client understands the basic idea of the project concept. Thus, they will be able to participate and replenish the concept with fresh thoughts. By the way, it’s very important to include in the sketch the received feedback or ideas, so that there is nothing missing in the interface. To do this, you can even plant the client or the entire team to draw sketches. In addition to the obvious advantages, this will strengthen the team spirit and improve mutual understanding.

Sketches allow you to think and work faster
It is very difficult to design an interface scheme from scratch, without a basic concept, since you can not operate with pixels at the speed of thought. When you design an interface, you need to think through all the options for implementing custom behavior. In your head every now and again fly in new ideas that you can not display on the screen of the monitor as fast as they would do with a pen on paper. Sketches will allow you to think through all the implementation options very quickly, so that you can select the best option. Creation of the basic concept of the interface BEFORE the scheme will make the development process faster and easier. It is difficult to come up with several concepts on the fly with a schematic interface design, because you are working in the program. The impossibility of pixel realization with speed of thought limits your own “brainstorming” and flexibility.

Sketches make charts more detailed and perfect
If you design a circuit of the interface, you have a basic concept, you will not rush and blow your brain to understand which direction to implement. There are always several ways to implement it. But if you went through the stage of creating a sketch, you no longer need to think about such global things while designing the interface scheme. This will allow you to create a more detailed scheme, since you will spend more time improving the basic concept and less time thinking about which way to go. After the detailed scheme is in your hands, you can focus on the graphics and content in the layout phase.

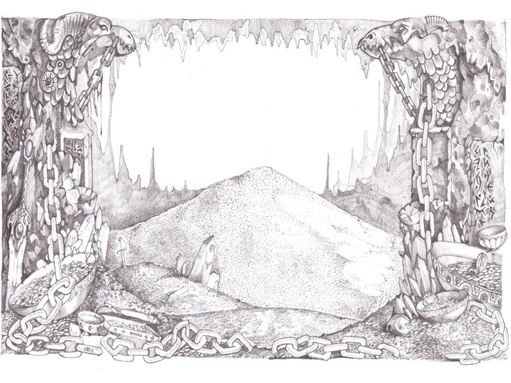
Sketches may look bad, but it works fine
You do not need to have the skills of Leonardo da Vinci to make sketches. The sketch may look awful, but it works fine. It’s not your ability in painting that matters, but your ability to describe different interface concepts. Sketches allow others to show your point of view. Also, the undeniable plus of the sketches is that it is easy to make changes on the fly, immediately following the comments of the team or the client. Unlike mock-ups, sketches do not have to look beautiful. This means that you do not need to have absolutely no skills to make sketches. This makes it convenient to involve the team and the client in the initial development process, which brings a lot of benefit to the project.

Do not underestimate the sketches
Sketches set the tone for the entire future design process. You may think that you do not need a sketch; already know what you want and how the interface should look. But as soon as you begin to sketch, you will realize that there are many more possibilities than you thought initially. And that the way you were going to go is not really the most optimal one. Creating a sketch will allow you to take into account all possible options for the future interface. In the end, you will be 100% sure that the project is implemented in the most optimal way and it was simply impossible to make it better.